Для того, чтобы внедрить 3D-графику в браузере используют API (прикладной программный Интерфейс ) веб-графики WebGL.
Данный API использовать рендеринг интерактивной 2d и 3D графики в любом совместимом веб-браузере без использования дополнительных плагинов.
Что такое WebGL?
WebGL (web-графическая библиотека) - это библиотека программного обеспечения, связанная с графикой, которая предназначена для интеграции расширенного языка программирования JavaScript с OpenGL ES (OpenGL для встроенных систем) для создания ускоренной 3D-графики.
WebGL предоставляет 3D-графические API-интерфейсы для HTML5 без каких-либо плагинов для браузера. WebGL-это мощный API, который включен в состав Firefox, Chrome и Safari. Этот API обеспечивает привязку JavaScript к функциям Open GL ES, что позволяет обеспечить аппаратное ускорение 3D-контента на веб-странице. Использование этого мощного API требует значительного понимания 3D-программирования и 3D-математики. Веб-разработчики могут обнаружить проблемы из-за его низкого уровня. Один из способов упростить использование веб-разработчиками WebGL заключается в предоставлении API среднего уровня.
Итак, WebGL полностью интегрирован с другими Web-API, что позволяет с помощью графического процессора использовать физику, обработку изображений и эффекты как часть веб-страницы.
WebGL можно соединять с HTML элементами и комбинировать с другими частями веб-страницы или фона страницы.
Примеры использования WebGL

3d модель обуви

Игра бластер от Mozilla VR

настрольный теннис

3D галлерея
Создание технологии WebGL стало шагом вперед, который позволяет отображать и манипулировать трехмерной графикой на web-страницах с помощью JavaScript. Благодаря WebGL, разработчики могут создавать современные расширенные интерфейсы, предназначенные для пользователя, трехмерные игры и использовать трехмерную графику для визуализации различной информации из Интернета. Несмотря на значительные возможности, WebGL отличается от других технологий доступностью и простотой в использовании, что способствует ее быстрому распространению.
Некоторые задачи, где может использоваться WebGL:
- браузерные игры - весь игровой процесс происходит непосредственно в окне браузера;
- медицина - различные виды хирургии, стоматологии и других отраслей - врач дистанционно может ознакомиться с моделью проблемной области пациента, проводить виртуальные операции и др;
- презентации на сайте - позволит пользователю подробно показать план объектов строительства, с возможностью осуществления виртуального тура;
- on-line проектирование - 3D-проектирование, с возможностью одновременной работы нескольких пользователей.
Преимущества WebGL:
- работает в браузере без установки стороннего программного обеспечения (плагинов)
- кроссплатформенность (работа в различных операционных системах, в том числе мобильных);
- открытость стандарта;
- основан на технологии OpenGL;
- интегрируется с другими браузерной технологиями;
- вы можете заниматься разработкой приложений трехмерной графики, используя только текстовый редактор и браузер;
- вы можете использовать всю широту возможностей браузеров.
- привязка к популярному языку программирования Javascript
- высокая производительность из-за использования ресурсов видео карты
- автоматическое управление памятью
Кроме того, существует множество библиотек и игровых движков, использующих WebGL. Они позволяют не создавать весь 3D контент с нуля и упрощают разработку приложения.
WebGL является инструментом достаточно низкого уровня и не предоставляет возможностей для быстрого и удобного создания 3D-графики. Это вызвало появление специальных библиотек для создания таких элементов как трансформация шейдеров, возможность изменять поле зрения воображаемой камеры, и тому подобное.
Создание контента и его воспроизведение с помощью WebGl:
Использование WebGL API может очень утомлять если не использовать некоторые полезные библиотеки например созданные для легкой работы с шейдерами, или для загрузки графических сцен и 3D объектов в популярных на сегодняшний день форматах. JavaScript библиотеки встроенные (или портированные в WebGL) обеспечивают дополнительными функциональными возможностями. Неполный перечень библиотек, которые предоставляют много высокотехнических возможностей: three.js, O3D, OSG.JS, CopperLicht и GLGE.
Также развиваются игровые движки на WebGL, включая Unreal Engine 4 и 5. Stage3D /Flash-based Away3D— библиотека высокого уровня, также имеет порт на WebGL реализован на TypeScript. Существуют и более простые библиотеки, предоставляющие только векторные и матричные математические возможности для шейдеров — sylvester.js. Иногда она используется в сочетании с расширением WebGL — glUtils.js.
Есть также некоторые 2D библиотеки, построенные на основе WebGL, такие как Cocos2d-х или Pixi.js, которые были реализованы для повышения производительности (так же, как Starling Framework отношении Stage3D в мире Flash). Когда WebGL не доступен, решение задач 2D библиотек переводится на HTML5 сanvas.
Удаление ошибок рендеринга через предоставление почти полного доступа к GPU ограничивает производительность реализаций JavaScript. Некоторые из них были переадресованы на asm.js. (Точно так же, как внедрение Stage3D открыло проблемы производительности в пределах ActionScript, которые были рассмотрены в рамках проектов, таких как CrossBridge).
Создание контента для WebGL сцен часто означает, использование стандартных 3D инструментов для создания и экспорта сцен, воспроизведение их в соответствующих форматах для внешних программ. Например, в авторском программном обеспечении для 3D, таком как Blender или Autodesk Maya. Но существует также некоторое специфическое WebGL обеспечения, например, CopperCube и онлайн редактор Clara.io на основе WebGL. Онлайн платформы, такие как Sketchfab и Clara.io позволяют пользователям напрямую загружать свои 3D модели и изображать их с помощью встроенного WebGL браузера.
Кроме того, Mozilla Firefox реализовала инструменты со встроенным WebGL, начиная с версии 27, которые позволяют редактирование vertex и фрагменты шейдеров.Появился также ряд других инструментов для отладки и профилирования проектов.
X3D также выполнили проект под названием X3DOM для создания X3D и VRML контента, что работает на WebGL. 3D модель размещают между XML тегами <X3D > в HTML5, а интерактивный скрипт использует JavaScript и DOM для отображения. BS Content Studio вместе с InstantReality X3D экспортером может экспортировать X3D в HTML и обработать его на WebGL.
Как включить WebGL

Рассмотрим на примере Яндекс - браузера
1. Откройте яндекс - браузер
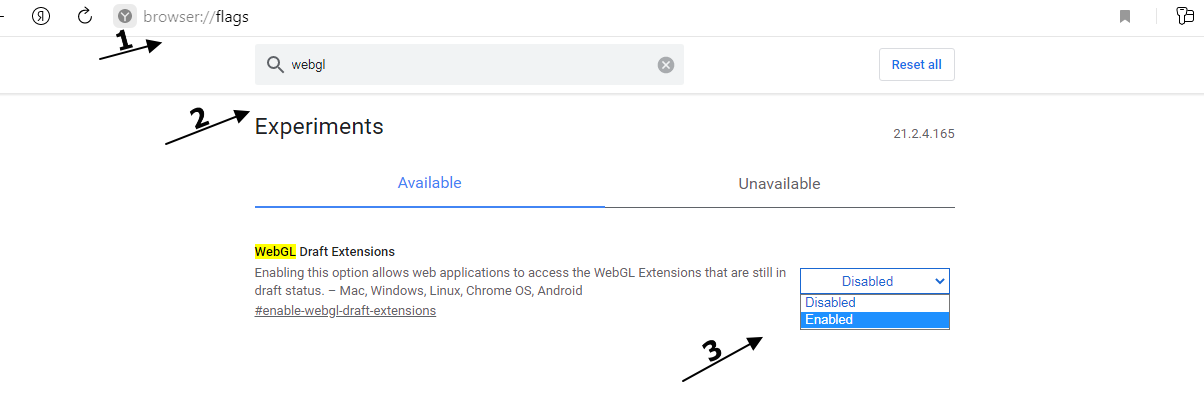
2. Найдите адресную строку и наберите там следующую команду browser://flags и нажмите на клавиатуре "Enter"
3. В открывшемся окне обратите внимание на строку поиска. Пишем туда: WebGL
4. Далее, напротив найденных результатов нужно поставить "Enabled" (по умолчанию было Disabled).
5. Перезапустите браузер.
Теперь библиотеки WebGL подключены.
Если вам нужно подключить WebGL в других браузерах, то действия практически похожи:
-
Для Google Chrome делаете все тоже самое, что и для Яндекс Браузера
-
Для Оperа напишите в адресной строке: "OPERA:CONFIG#ENABLE%20WEBGL" и этого будет достаточно
-
Для FireFox в адресной строке пишите: about:config, затем ищите webgl.
force-enabled и ставите true
Подборки книг по WebGL
WebGL: программирование трехмерной графики (на русском языке)
WebGL является новой веб-технологией, позволяющей использовать в браузере преимущества аппаратного ускорения трехмерной графики без установки дополнительного программного обеспечения. WebGL основана на спецификации OpenGL и привносит новые концепции программирования трехмерной графики в веб-разработку.
Снабженная большим количеством примеров, книга показывает, что овладеть технологией WebGL совсем несложно, несмотря на то, что она выглядит незнакомой и инородной. Каждая глава описывает один из важнейших аспектов программирования трехмерной графики и представляет разные варианты их реализации. Отдельные разделы, описывающие эксперименты с примерами программ, позволят читателю исследовать изучаемые концепции на практике.
Издание предназначено для программистов, желающих научиться использовать в своих веб-проектах 3D-графику.
Professional WebGL Programming. Developing 3D Graphics for the Web (на английском)